
飲食店を開業して多くの方がホームページを作成されるかと思います。
が、
「なんやかんやホームページ必要だよな。。。」
でも
「外注すると高そう!」
「月いくら取られるか分からない!」
みたいな問題がどんどん出てくるかと思います。
とはいえ、自社で作成するのも難しいし、できないよな…
と感じている方に朗報です!
実は、超簡単に、しかもかっこよく、自由度が高くホームページ作成を行う方法があるんです!
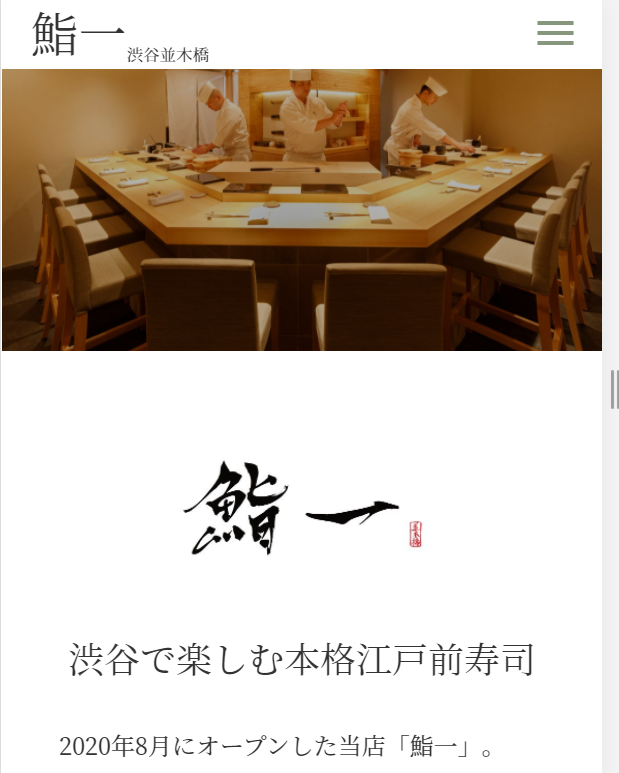
ホームページ作成など一度も作成した事がない私でも実際にこんな感じのページを作成できました。

飲食店ホームページ作成をノーコードで超簡単に行う方法
さて、早速ですが、作成するツールをご紹介致します!
今回ご紹介するのは
というサービスです。他にもWIXというサイトもありますが、どちらも使用してみた感じSTUDIOの方がデザイン性/操作性ともに優れていると個人的には思います。
さて、このSTUDIOというサービスですが、料金体系は以下の様になっています。

無料でまずは作成できるってのは素晴らしいですね!
とりあえずホームページがあればいいやっていうくらいの必要度であれば、無料プランでも全く問題ないかと思います。
アクセスを解析したい、STUDIOのロゴは入れないようにしたいという希望があれば月980円プランにアップグレードすればよいかなと思います。
どのように開始するのか?
1. アカウント作成
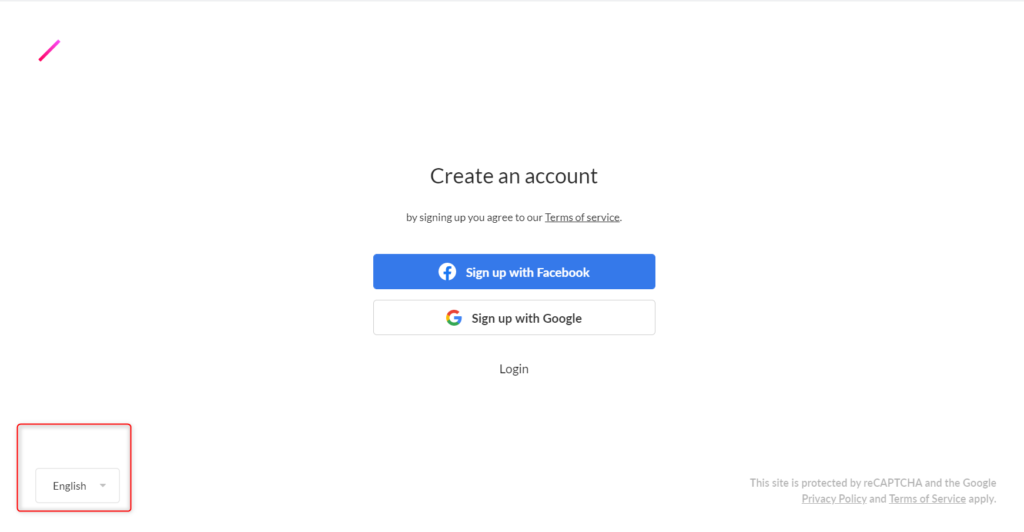
まずはアカウントを作成します。
いきなり英語が出てくるので、画面左下からまずは言葉を変更しましょう。
Google またはFacebookのアカウントがあればすぐに開始できます。

いずれかを選択すればもうアカウント作成が完了です!
らくらくですね。
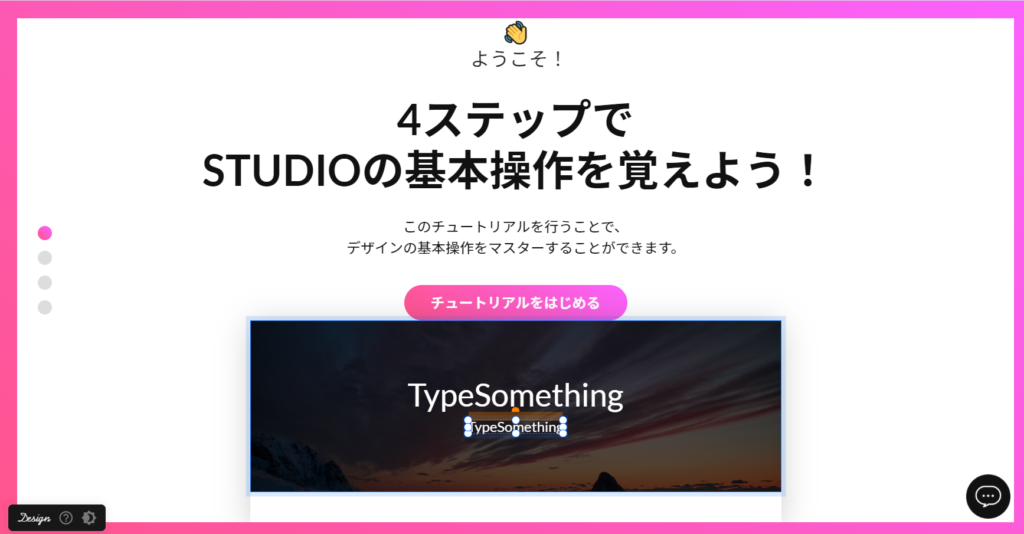
そうするとこちらのチュートリアル画面が現れます。

こちらのチュートリアルは初めて触る方は是非やってみてください。
基本的な動作が超カンタンに理解できるかと思います。
チュートリアルが終わったら、一旦ホーム画面に戻ります。
2. 実際に作成してみる
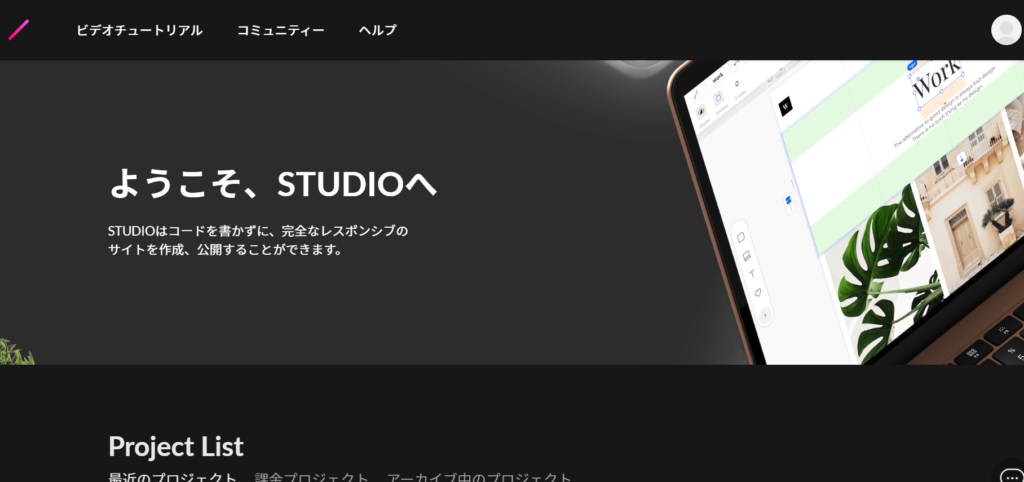
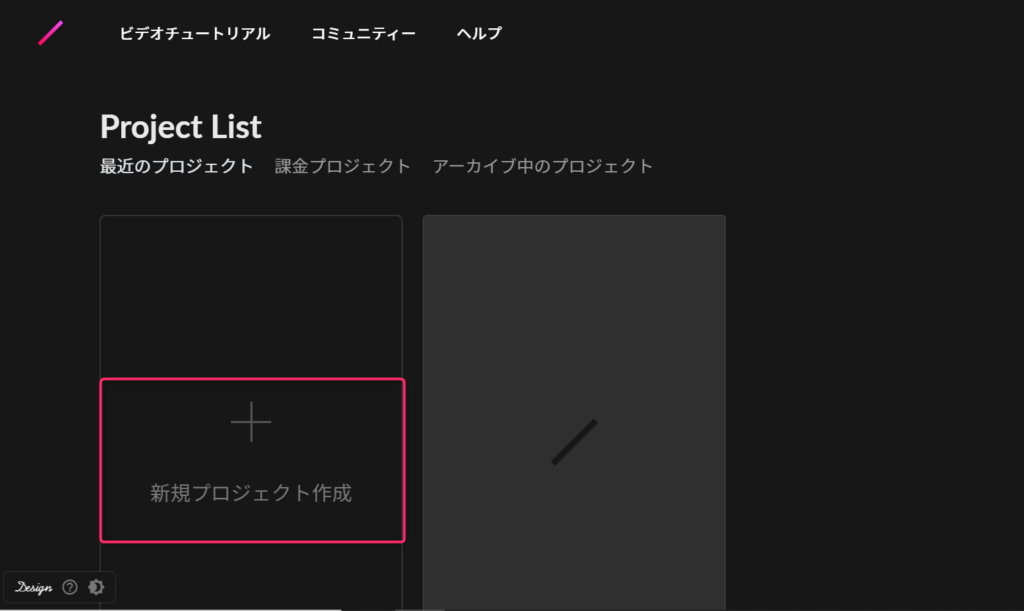
TOPページに戻り、画像の赤枠をクリックしてみましょう!

すると、
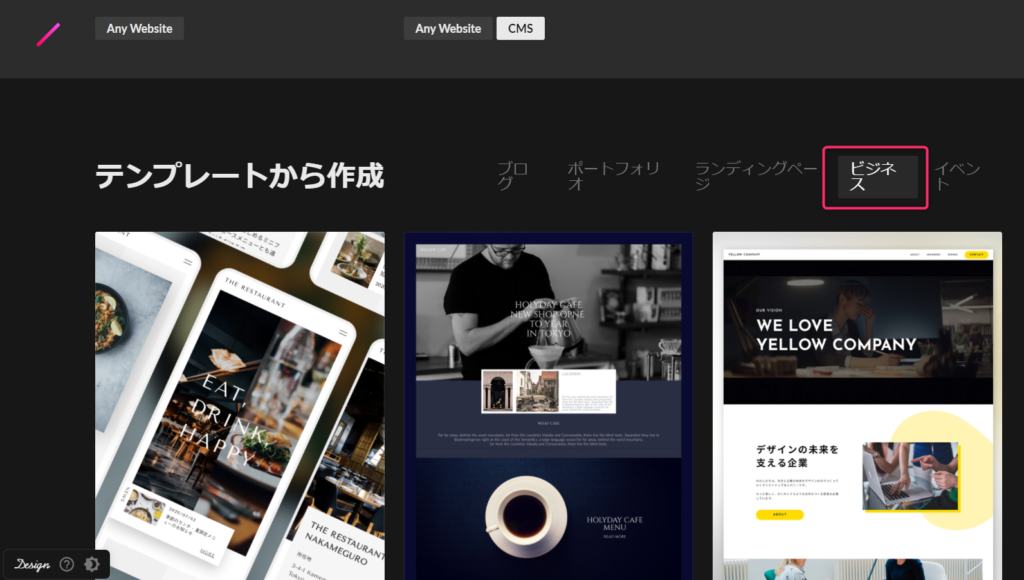
「白紙から作成」という表示が最初に出ますが、スクロールし、まずは「テンプレートから作成」を眺めてみてください。0からデザインしたい方は白紙を選択しても良いかと思いますが、初めてSTUDIOを使用する方は、まずはテンプレートをいじってみる事をオススメします。
個人的には画像の赤枠、”ビジネス”というカテゴリが飲食店のサイトに一番近いかと思います。

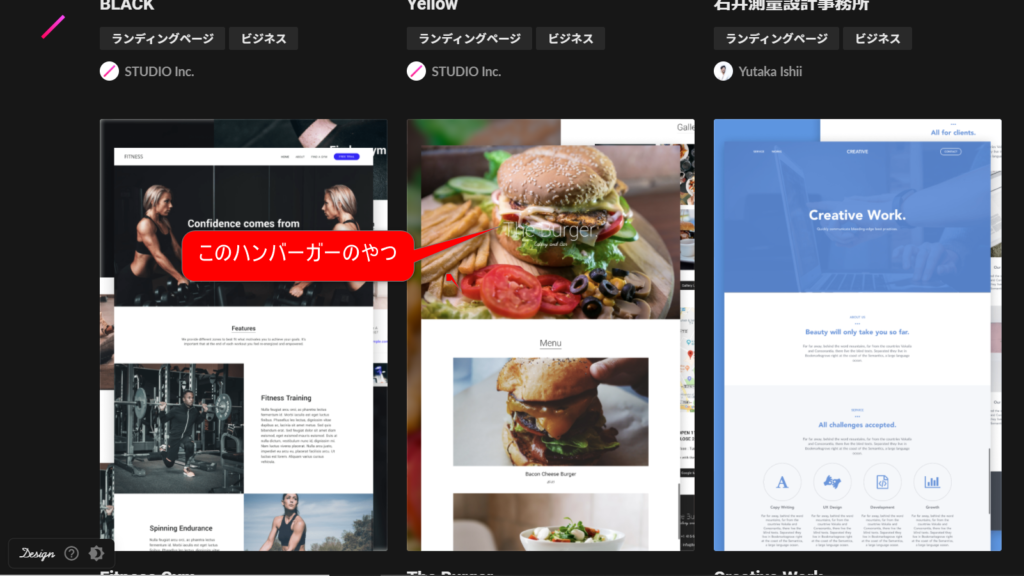
スクロールしてみると中々良さげなテンプレートを見つけました。

こちらを選択すると、プロジェクト名を入力する画面になります。
こちらはホームページ名とはまた別名になりますので、任意の名前を付けてもらってOKです!
実際に編集してみる
もうこれで編集が可能な状態になります。
こちらのテンプレートの場合、既に飲食店向けの構造になっているので本当にこのまま画像と文字を編集してもらえればそれなりのページを完成させる事が可能です。
実際の編集方法に関しては、STUDIO ヘルプから動画などを確認する事も可能ですが、個人的にはYou Tubeで説明している方々がとてもわかり易かったので、そちらを紹介します!
※私も動画化したら共有します!笑
STUDIO のわかりやすい編集/操作方法動画
正直自分自身も最初かなり苦戦しました…そんな時にこちらのYou Tubeチャンネル「デザインを解説するカイクン」にめちゃくちゃ救われました。本当にありがとうございます!
STUDIOに関して説明している再生リストはこちらをクリックしてご覧ください!
一度テンプレートを触ってみて不明点が出たら、こちらの動画を確認するという流れがよろしいかと思います!
STUDIOでキレイなページを作成するポイント
とても簡単にページを作成できますが、キレイなページに見せるポイントはとにかく
キレイな写真を使う事
これに限ります!笑
本当にめっちゃシンプルなページでも写真がキレイなだけでとてもかっこよくページがきまるかと思います。
が!逆に写真がひどいとキレイなテンプレートを使用しても中々キレイに見えません…😔
是非写真に関してはプロの方に依頼し(恐らく5万円くらい)、まずはキレイな素材を集める事に専念しましょう!
グルメサイトなんかでも使えますしね!※ちなみに余談ですが、HOT PEPPERさんなどでたまに撮影をしてくれますが、当たり外れがすごく大きいので専門でやっている方に依頼する事をオススメします!












コメント